Utiliser les ancres
Accès direct : Insérer les ancres – Appeler les ancres – Implanter des boutons “retour” – Appel depuis une page extérieure – Problème fréquent
Définition : une ancre est une “balise permettant de lier un texte ou une image à un endroit précis d’une page publiée sur Internet” (Wikipédia).
Les ancres sont particulièrement utiles lorsque l’on veut permettre à l’utilisateur d’accéder directement à un emplacement particulier d’une page web. Elles permettent, par exemple, de réaliser un index dynamique dans lequel un simple clic sur un mot-clef, une lettre de l’alphabet ou un numéro de chapitre renvoie à un emplacement précis (voir le Guide des rues de Versailles ou le Glossaire d’agriurbanisme). Les ancres constituent l’outil principal pour la réalisation de ce qu’on appelle des “hypertextes”, comme sont par exemple les pages de Wikipédia.
Méthode
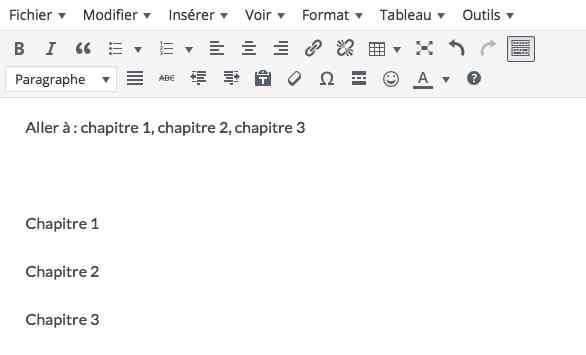
Dans l’exemple ci-dessous, une ligne “Aller à :” va servir à créer des liens permettant d’accéder aux trois chapitres présents. Les ancres peuvent être disposées en début de réalisation de la page, la rédaction du contenu des chapitres pouvant être effectuée ultérieurement.

1 : Insérer les ancres ⇑
La commande “Insérer ancre”, autrefois présente dans la barre des menus, a disparu. Vous devez donc maintenant recourir au langage html (voir le tutoriel) pour placer une ancre.
Le code d’une ancre est le suivant : <a id=”nom_ancre”></a>
Sélectionner le mot devant lequel devra se trouver l’ancre (ici “Chapitre 1”), passez en mode “Texte” et recherchez l’emplacement voulu (qui doit être sélectionné). Écrivez <a id=”ancre1″></a> juste avant le mot “Chapitre” (l’ancre a ici été nommée “ancre1″… vous êtes libre de nommer les ancres comme vous voulez, mais évitez les caractères spéciaux et accentués).
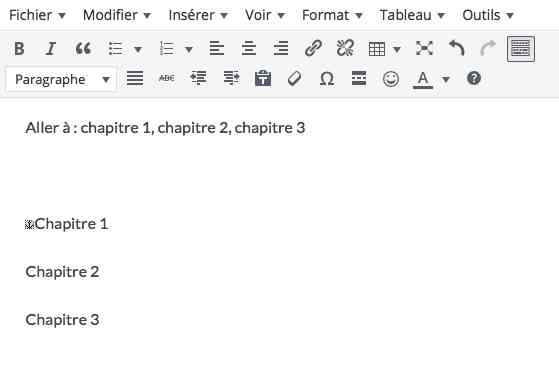
Revenez en mode “Visuel”.
• L’icone d’une petite ancre (![]() ) apparaît alors à l’emplacement choisi.
) apparaît alors à l’emplacement choisi.

• Procéder de même pour les autres chapitres, avec “ancre2” et “ancre3”.
2 : Appeler les ancres ⇑
Il reste maintenant à créer les liens qui appelleront les ancres à partir des mots-clés “chapitre 1”, “chapitre 2” et “chapitre 3”.
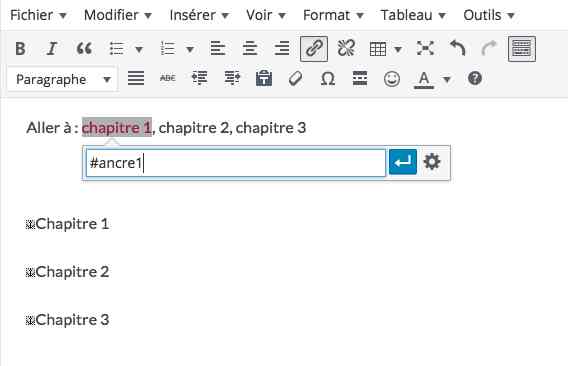
• Sélectionner le texte “chapitre 1” puis cliquer sur l’icone d’insertion de lien de la barre d’outils (![]() ) et saisir le nom de l’ancre (en respectant la casse) précédé du caractère #. Cliquer ensuite sur
) et saisir le nom de l’ancre (en respectant la casse) précédé du caractère #. Cliquer ensuite sur ![]() .
.

• Procéder de même pour les ancres 2 et 3.
3 : Implanter des boutons permettant le retour en haut de page ⇑
Pour faciliter la navigation à l’intérieur de la page, il peut être utile, surtout si la page est volumineuse, de prévoir un retour facile vers le sommaire en haut de page.
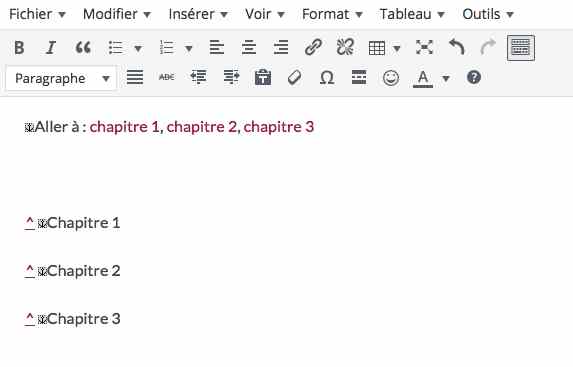
Pour cela, placer d’abord une ancre (ici “ancre0”) à l’emplacement du sommaire (ici à gauche de “Aller à :”).
Placer ensuite, à gauche de “Chapitre 1”, une flèche dirigée vers le haut. Ici, un accent circonflexe souligné (^) a été utilisé. Il est possible également d’utiliser les flèches présentes dans les caractères spéciaux (menu “Insérer”, ou icone ![]() de la barre d’outils). Sélectionner la flèche et créer un lien vers l’ancre placée au niveau du sommaire. La flèche, une fois liée, peut-être copié et collée aux autres emplacements.
de la barre d’outils). Sélectionner la flèche et créer un lien vers l’ancre placée au niveau du sommaire. La flèche, une fois liée, peut-être copié et collée aux autres emplacements.

Ne pas oublier de cliquer sur le bouton “Mettre à jour”. Il est possible alors de vérifier le bon fonctionnement des ancres en cliquant sur “Voir l’article” en haut de page.
4 : Appel d’une ancre depuis une page extérieure ⇑
Les ancres peuvent aussi servir à créer un lien vers un emplacement précis d’une autre page. L’exemple présenté ci-dessous renvoie au paragraphe 3 du tutoriel “Créer un nouvel article”, comme ceci.
Placer tout d’abord une ancre à l’emplacement désiré de la page cible. Revenir sur la page source, sélectionner le mot-clé qui servira d’hyperlien (ici “comme ceci”) et le lier à la page voulue, en procédant comme indiqué dans le tutoriel “Créer un nouvel article”.

Cliquer ensuite sur le mot pour faire apparaître le lien, puis sur le petit crayon pour l’éditer. Il suffit alors d’ajouter au lien “/#” suivi du nom de l’ancre (ici “p3”).

5 : Problème fréquent ⇑
Il n’est pas rare que les ancres disparaissent lors de la manipulation des textes. Il faut alors les replacer en leur donnant exactement le même nom. Or ce nom n’apparaît pas sur la page. Le mieux est de donner des noms simples aux ancres afin de les retenir facilement. À défaut, il est possible de retrouver le nom d’une ancre perdue en cliquant sur le mot-clé qui doit y renvoyer.

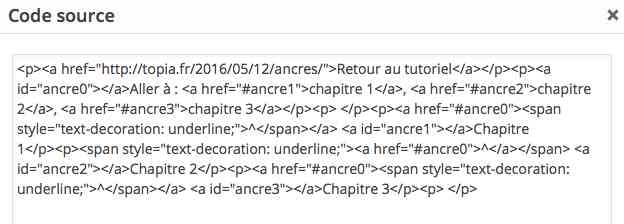
Le nom de l’ancre peut également être retrouvé en demandant le “Code source” de la page, dans le menu Outils, ou en cliquant sur le bouton “Texte” (en haut à droite). Dans l’exemple présenté ici, la page étant très courte, le repérage est assez facile (le nom des ancres est précédé de “<a id=”, l’appel d’une ancre est précédé de “<a href=”) :

Avec une page plus importante (voir, par exemple, le code source du Guide des rues de Versailles), la recherche est plus difficile. Une solution peut alors consister à copier le texte du Code source et à rechercher «<a href=» à l’aide d’un traitement de texte.

Laisser un commentaire