Traitement de texte sur WordPress
Note : WordPress évolue rapidement. Certaines des fonctions présentées initialement ici ne fonctionnent plus de la même manière. La barre des menus, notamment, a disparu. Les commandes correspondantes sont pour la plupart accessibles désormais par des codes clavier (voir ci-dessous).
Tutoriel mis à jour le 27-11-2018
Le traitement d’un texte destiné à un affichage web diffère quelque peu de celui que l’on utilise pour une impression papier.
Principaux points communs :
- Les styles (gras, italique, souligné, barré) peuvent être attribués de la même manière (voir Codes clavier), de même que les couleurs de polices (bouton
 de la barre d’outils)
de la barre d’outils) - Les modes d’alignement (fer à gauche, à droite, centré ou justifié) également, de même que les listes à puces (
 ) ou les listes numérotées (
) ou les listes numérotées ( ).
).
Principales différences :
- Il n’y a pas de menu “Police”. Seule la police “Lato” est utilisée sur Topia, ce qui garantie l’homogénéité du site.
- Il n’y a pas non plus de menu “Taille” (ou “Corps”). La taille minimale (14 points) est celle du format “Paragraphe” (format par défaut). Pour grossir la taille d’un titre ou intertitre, déroulez le menu intitulé “Paragraphe” en bas à gauche de la barre d’outil et choisissez entre “Titre 1” (le plus gros) et “Titre 6” (le plus petit).
Note : il est néanmoins possible d’écrire plus petit ou dans une police différente en intervenant sur le code html (voir Techniques html).
Il n’y a pas non plus de tabulateurs, mais il est possible d’augmenter l’indentation d’un paragraphe (retrait vers la droite) en cliquant sur le bouton ![]() . Pour annuler une indentation, cliquer sur
. Pour annuler une indentation, cliquer sur![]() .
.
Un des intérêts d’une page web est de pouvoir recevoir de l’hypertexte, ce que ne peut évidemment pas faire une page imprimée sur papier. Un hypertexte est un système permettant de rendre “cliquable” un mot ou un groupe de mots, le clic ouvrant alors une autre page web ou un autre emplacement dans la même page.
L’exemple ci-dessous montre comment un simple clic sur le mot “hypertexte” ouvre la page Wikipédia qui en donne la définition.
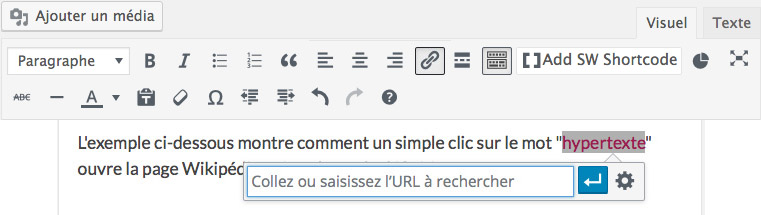
• Sélectionnez le mot ou le groupe de mot, puis cliquez sur le bouton ![]() dans la barre d’outil :
dans la barre d’outil :

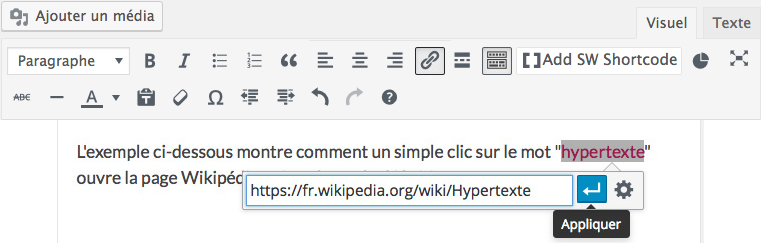
• Tapez ou collez l’adresse web du site à ouvrir, puis cliquez sur la flèche blanche sur fond bleu :

• Le mot sélectionné devient rouge : il est devenu un hyperlien.
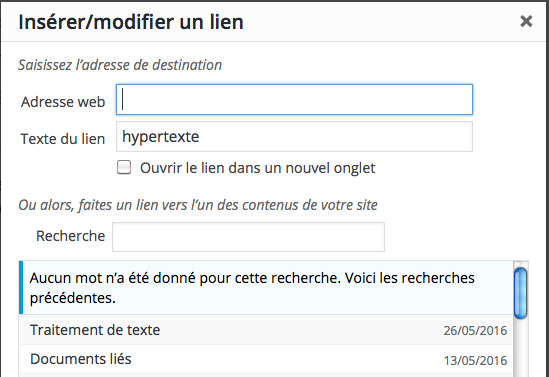
– Pour créer un hyperlien renvoyant à une autre page de Topia, vous pouvez procéder de la même manière en tapant l’adresse complète de la page Topia, ou utiliser la zone de dialogue qui s’affiche en cliquant sur la roue dentée située à droite de la flèche (![]() ). Utilisez alors la zone “Recherche” pour repérer la page qui vous intéresse et sélectionnez-la.
). Utilisez alors la zone “Recherche” pour repérer la page qui vous intéresse et sélectionnez-la.

– Pour créer un lien renvoyant à un autre emplacement de la même page, reportez-vous au tutoriel “Utiliser les ancres“.
Le menu “Format” n’existant plus, les commandes correspondantes sont désormais accessibles par des codes clavier qui, la plupart du temps, sont des standards utilisés par la plupart des traitements de texte et utilisant généralement la première lettre du mot anglais :
• Cmd + lettre :
Souligné : u (Underlined)
Italique : i (Italic)
Gras : b (Bold)
Tout sélectionner : a (select All), Couper (x), copier (c), coller (v), annuler (z), fonctionnent également
• Ctrl + Alt + lettre
Aligner à gauche : l (Left)
Aligner à droite : r (right)
Centrer : c (Center)
Justifier : j (Justify)
Pour voir la totalité des codes clavier, cliquez sur le point d’interrogation dans un cercle noir.
Certaines commandes, autrefois présentes dans le menu, n’apparaissent plus et doivent être programmées en html. C’est notamment le cas des styles “Exposant” et “Indice”, présentés dans le tutoriel html, et de l’insertion des ancres, présentée dans le tutoriel “Ancres”.
