Retour
Fonction “vue adaptative”
Importer des images grand format depuis Géoportail
La fonction « vue adaptative » utilisée ici est destinée aux développeurs de sites web auxquels elle permet de visualiser leurs pages sur des écrans plus petits que celui de leur ordinateur. On visualise alors un écran virtuel.
En la détournant un peu, on peut inverser la démarche et simuler un écran plus grand dont on peut, ensuite, prendre une copie.
Exemples (Vallée de l’Aubette de Magny)
Avec le navigateur Google-Chrome
Télécharger le PDF
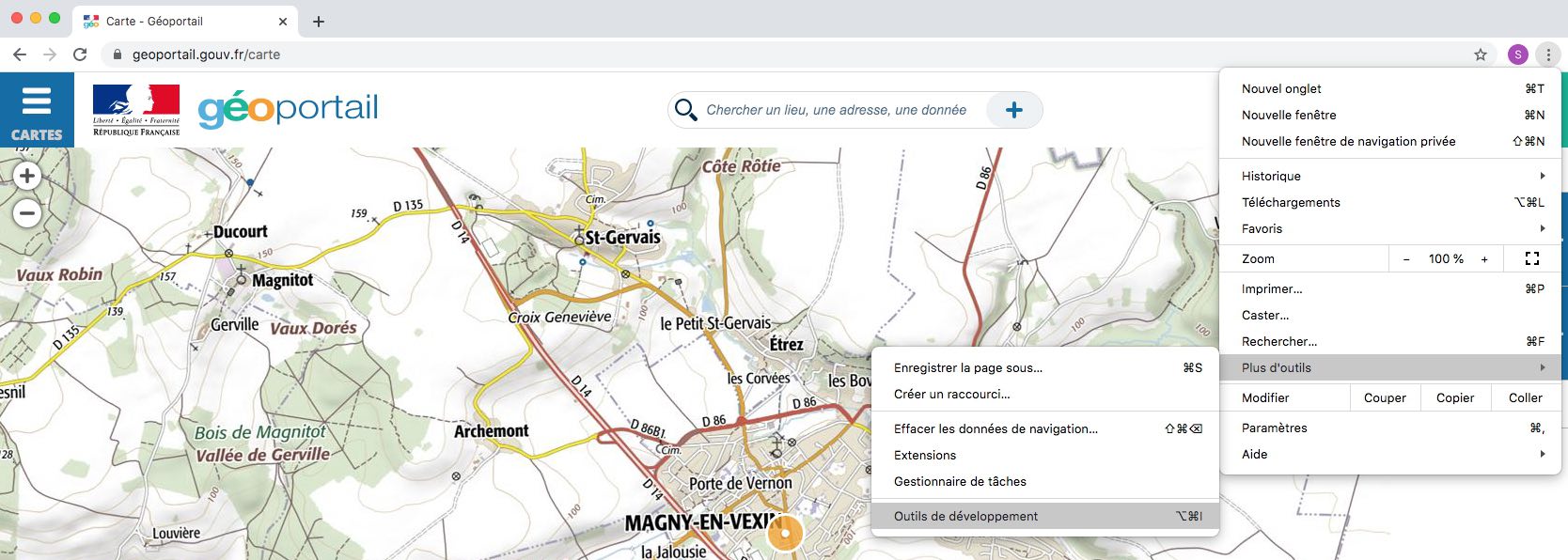
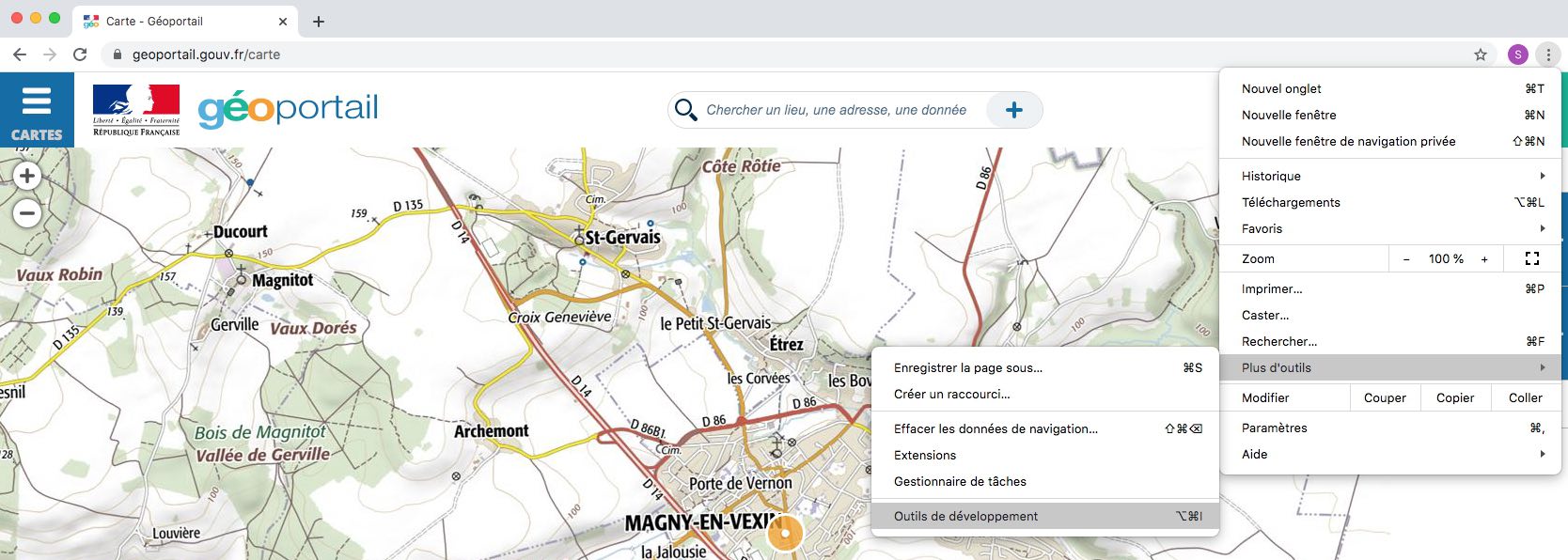
Dans le menu représenté par trois petits points alignés verticalement (à droite de la boîte d’outil), demandez « Plus d’outils / Outils de développement » :

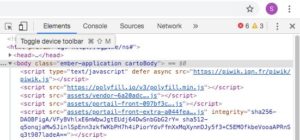
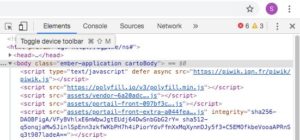
 Une zone de texte (html) apparaît à droite de l’écran. Au dessus de cette zone, cliquez sur l’icone représentant des écrans de smartphone et de tablette (infobulle : « Toggle device toolbar »).
Une zone de texte (html) apparaît à droite de l’écran. Au dessus de cette zone, cliquez sur l’icone représentant des écrans de smartphone et de tablette (infobulle : « Toggle device toolbar »).
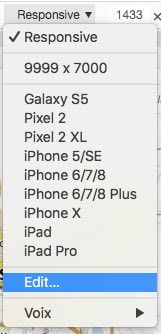
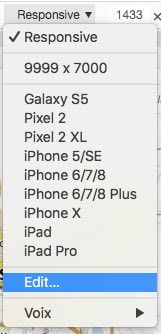
Un nouveau menu local (« Responsive ») apparaît sous la barre d’adresse, accompagné de deux zones de saisie de valeurs numériques :

 Vous pouvez saisir les valeurs que vous souhaitez (jusqu’à 9999) dans ces zones, ou modifier le menu local en le déroulant et en cliquant sur « Edit… », ce qui vous permet d’enregistrer les formats qui vous intéressent.
Vous pouvez saisir les valeurs que vous souhaitez (jusqu’à 9999) dans ces zones, ou modifier le menu local en le déroulant et en cliquant sur « Edit… », ce qui vous permet d’enregistrer les formats qui vous intéressent.
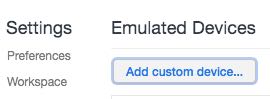
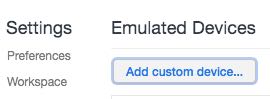
 Dans la fenêtre de droite, cliquez sur « Add custom devices… »
Dans la fenêtre de droite, cliquez sur « Add custom devices… »
Nommez votre format d’écran, entrez ses dimensions dans les zones de saisie puis cliquez sur « Add ». Votre format d’écran personnalisé apparaît maintenant dans le menu local « Responsive » : choisissez-le.
 Chrome affiche maintenant la carte Géoportail selon votre nouveau format d’écran, en l’adaptant à la fenêtre grâce à un zoom (qui n’existe pas sur Firefox).
Chrome affiche maintenant la carte Géoportail selon votre nouveau format d’écran, en l’adaptant à la fenêtre grâce à un zoom (qui n’existe pas sur Firefox).
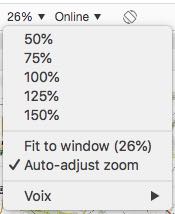
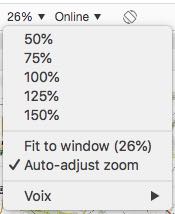
En modifiant la valeur de ce zoom, vous pouvez visualiser votre carte de près (jusqu’à 150 %) et la vérifier avant de l’exporter.
Si votre réseau n’est pas très performant, et si le format demandé est grand, la carte peut mettre un certain temps à s’afficher. Attendez que l’affichage soit terminé avant d’exporter.
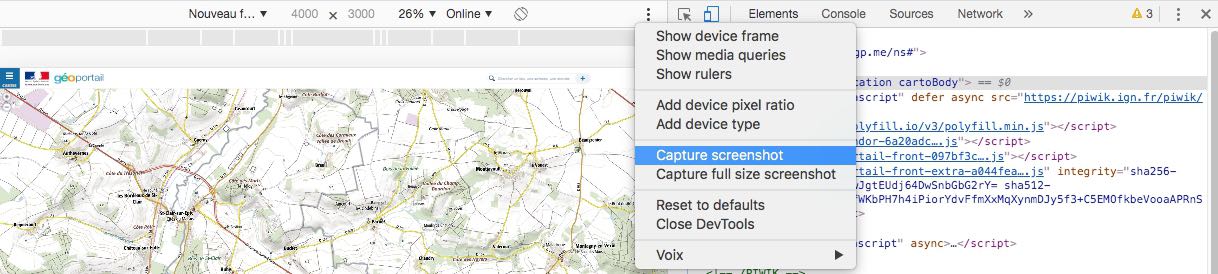
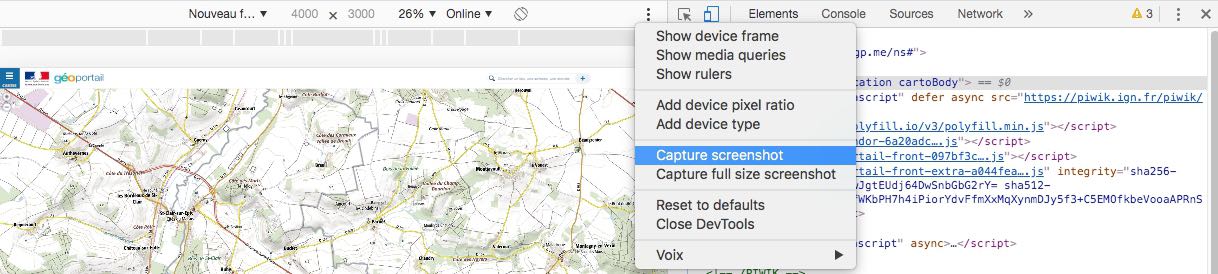
L’exportation se fait par copie de votre écran virtuel en utilisant le menu local situé au milieu de la barre d’outil et en demandant « Capture screenshot » :

La copie d’écran est enregistrée dans votre dossier « Téléchargement » (ou dans le dossier que vous aurez défini dans les préférences de Chrome). Le fichier est intitulé : www.geoportail.gouv.fr_carte [suivi du nom de votre format d’écran], il est au format .png (sur Mac).
Avec le navigateur Firefox
Télécharger le PDF
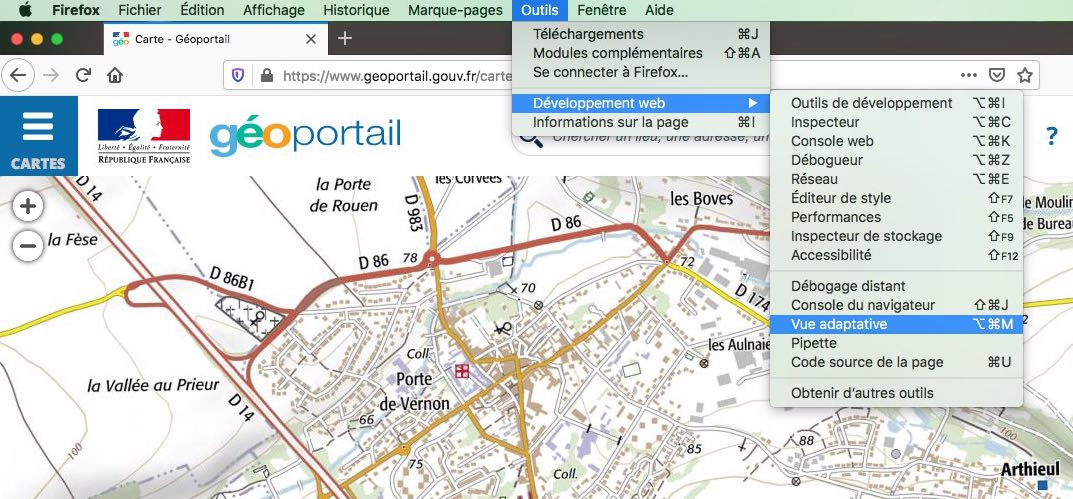
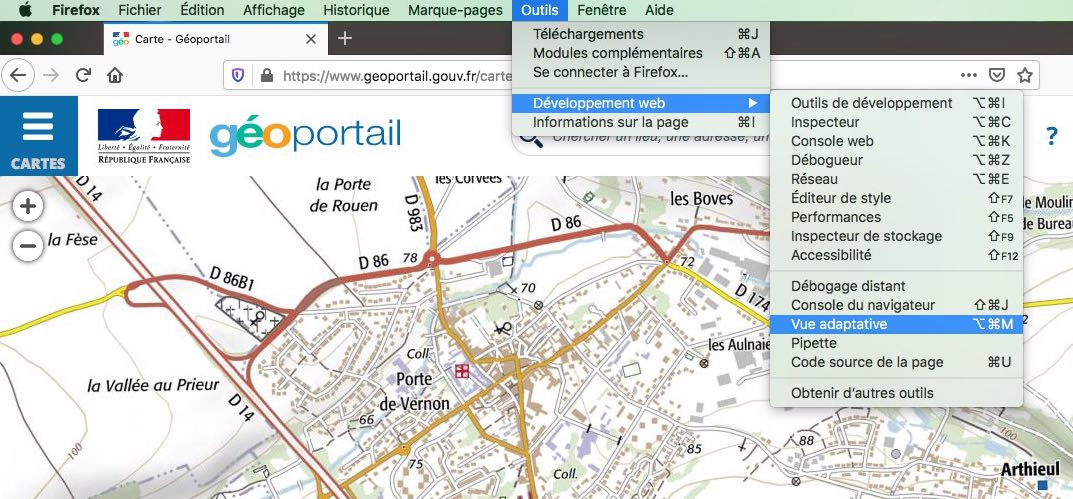
Dans le menu « Outil » de Firefox, déroulez le sous-menu « Développement web » puis sélectionnez « Vue adaptative » (ou utilisez le code clavier…) :

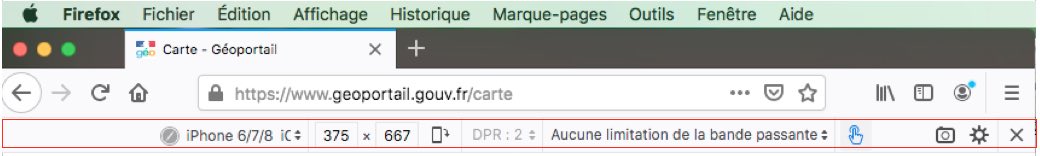
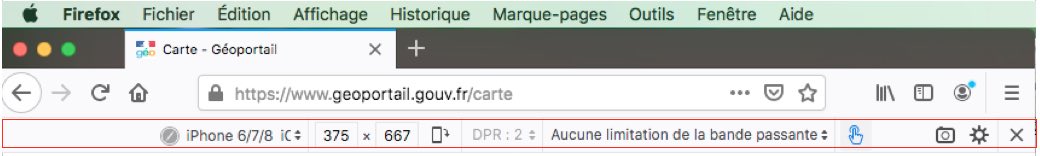
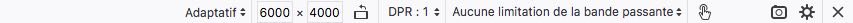
La fenêtre se recadre et une nouvelle barre d’outil apparaît, en dessous de la barre d’adresse :

Le menu déroulant, à gauche, propose différents formats correspondant aux écrans de smartphones et tablettes, mais les champs peuvent aussi être remplis au clavier (ici, on a entré 6000 x 4000) :

On visualise alors un écran virtuel dans lequel on se déplace à l’aide de barres de défilement.
En cliquant sur le petit icone en forme d’appareil photo, à droite, on obtient une copie d’écran de 6000 par 4000 pixels.
 L’Italia da scoprire. Villa Lante a Bagnaia. Vidéo du Ministère de la Culture italien
L’Italia da scoprire. Villa Lante a Bagnaia. Vidéo du Ministère de la Culture italien Raffaello Motta, Villa Gambara, (puis nommée Villa Lante), frêsque, Villa Lante, Bagnaia (VT), Italie, XVIe siècle (autour de 1570), © Agence photographique de la Réunion des musées nationaux (lien).
Raffaello Motta, Villa Gambara, (puis nommée Villa Lante), frêsque, Villa Lante, Bagnaia (VT), Italie, XVIe siècle (autour de 1570), © Agence photographique de la Réunion des musées nationaux (lien).