Réaliser un formulaire en ligne sur Framaforms
Principales fonctionnalités
1 – Se rendre sur Framaform – 2 – Concevoir le formulaire – 3 – Définir des champs conditionnels
4 – Insérer des images – 5 – Utiliser la fonction de balisage :
A – Pour placer un inter-titre, B – Pour placer une image “décorative”
• Rendez vous sur http://framaforms.org et créez un compte « Framasoft » si vous n’en avez pas déjà un. Identifiez-vous et cliquez sur « Créer un formulaire vierge ».
• Entrez le titre de votre formulaire.
• Ajoutez éventuellement une image.
• Saisissez dans le champs « Description » le texte qui figurera, sous votre image, en entête du formulaire.
• Cliquez sur « Enregistrer » en bas de page.
Une barre d’onglet s’affiche alors :
![]()
« Voir » vous permet de visualiser votre formulaire.
« Modifier » vous permet de revenir sur les informations saisies précédemment et de les compléter.
« Formulaire », sur lequel vous vous trouvez maintenant par défaut, vous permet de concevoir votre formulaire.
« Résultats » sera à utiliser lorsque vous aurez diffusé votre formulaire et reçu des réponses.
« Partager » vous permet notamment d’obtenir le lien vers le formulaire que vous diffuserez ensuite.
Il est conseillé de retourner sur l’onglet « Modifier » pour faire apparaître, en bas de page, le «Choix du thème pour ce formulaire», et sélectionner « Theme responsive standard », qui améliorera la qualité de l’affichage, notamment sur smartphones et tablettes.
2 – Concevoir le formulaire ^
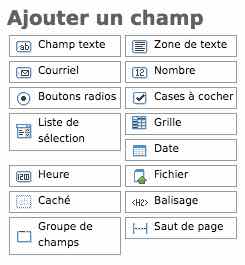
La fenêtre intitulée « Ajouter un champ », à droite, affiche les différents types de champs que vous pouvez placer dans votre formulaire. Cliquez sur l’un des boutons, ou faites le glisser à l’emplacement désiré.
Notes sur les champs les plus couramment utilisés :
 « Champ texte » place un champ pouvant contenir du texte sur une ligne unique. Convient pour les réponses courtes.
« Champ texte » place un champ pouvant contenir du texte sur une ligne unique. Convient pour les réponses courtes.
« Zone de texte » place un champ acceptant plusieurs lignes et doté de barres de défilement. Convient pour des réponses longues.
« Nombre » place un champ n’acceptant que des valeurs numériques. Convient pour des âges, des distances, des surfaces, etc.
« Boutons radios » montre une série de choix dont un seul peut être sélectionné.
« Cases à cocher » idem, mais permet des choix multiples.
« Liste de sélections » permet d’afficher un menu déroulant. Il propose le même type de choix que les boutons radios, mais n’est pas facile à utiliser sur smartphones ou tablettes. À déconseiller, donc.
« Saut de page » divise votre formulaire en plusieurs écrans qui s’afficheront l’un à la suite de l’autre à l’aide d’un bouton « Page suivante ».
« Balisage » sera présenté plus loi
Pour les autres types de champs, consultez l’aide de Framaforms.
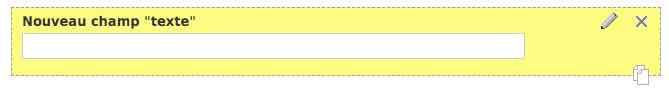
Lorsque vous placez un champ, il se présente sous cette forme :

Cliquez sur le petit crayon pour passer en mode Édition.
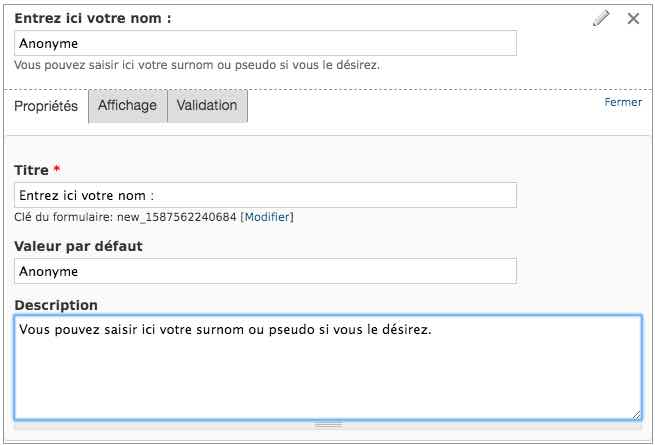
L’onglet « Propriété » vous permet de saisir le Titre du champ (ex. « Entrez ici votre nom »), d’attribuer une valeur par défaut, et d’ajouter un commentaire.

L’onglet « Affichage » vous permet de déterminer la position du champ par rapport à son « étiquette » (c’est-à-dire le titre que vous avez précédemment saisi). Préfixe et suffixe placent du texte avant ou après le champ (par exemple « m2 » comme suffixe d’un champ demandant une surface). « Taille » permet de limiter la dimension du champ (ex. « 50% » limitera le champ à la moitié de la largeur du formulaire).
L’onglet « Validation » permet de fixer des conditions à la saisie des valeurs.
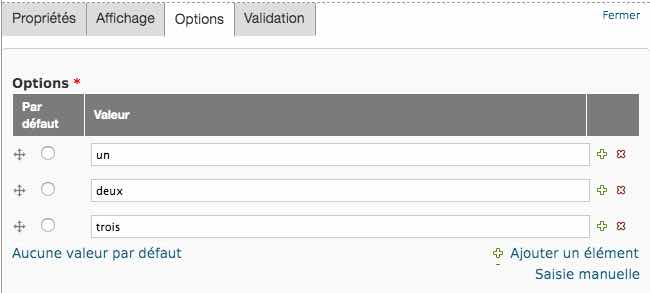
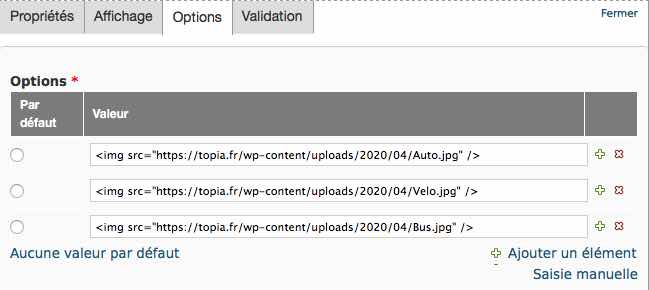
Lorsqu’il s’agit d’un champ proposant des choix, un onglet « Option » apparaît en plus.

Saisissez chacune des options dans les champs « Valeur » et cliquez sur « Ajouter un élément » si besoin. Cliquez sur l’un des boutons pour définir une valeur par défaut.
3 – Définir des champs conditionnels ^
 Si vous souhaitez, comme dans l’exemple ci-contre, que l’apparition d’un champ soit conditionné
Si vous souhaitez, comme dans l’exemple ci-contre, que l’apparition d’un champ soit conditionné
par la réponse faite sur un autre champ, vous devez recourir aux «Champs conditionnels».
Enregistrez d’abord votre formulaire, puis cliquez sur le lien “Champs conditionnels”, sous la barre d’onglets :

Cliquez sur le petit bouton « + »
![]()
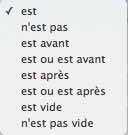
Puis utilisez les menus locaux pour définir votre condition :

En cliquant sur les boutons « + », vous pouvez :
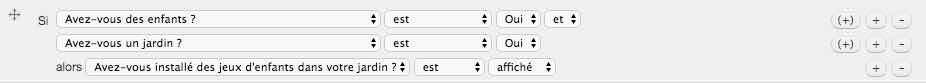
– Associer plusieurs conditions :

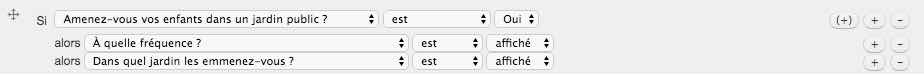
– Ou demander l’affichage de plusieurs champs :


Vous pouvez aussi poser des conditions différentes en utilisant les options proposées dans les menus locaux (exemple ci-contre), ou en en remplaçant “Et” par “Ou” lorsque vous associez deux conditions.
Enfin, si vous aimez les conditions complexes, vous pouvez ouvrir des parenthèses en utilisant les boutons (+)…
4 – Insérer des images ^
Seule l’image de l’entête peut être téléchargée sur Framaforms (dans la limite de 2 Mo).
Les autres images que vous souhaiterez afficher sur votre formulaire devront déjà être sur le web, et c’est l’adresse web de cette image que vous indiquerez à Framaforms.
Vous pouvez, par exemple, placer une image sur votre page Facebook, votre site web, votre blog… puis afficher l’image dans une nouvelle fenêtre et copier le lien dans la barre d’adresse de votre navigateur, ou demander « Copier l’adresse de l’image » si la commande apparaît.
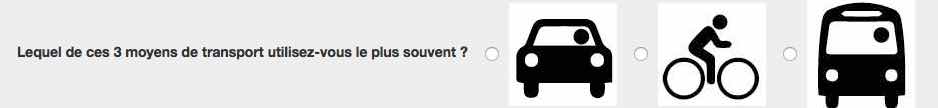
Pour obtenir un champ comme celui-ci :

Saisissez, dans les options d’un bouton radio, les adresses de vos images comme suit :

Procédez de la même manière avec les cases à cocher.
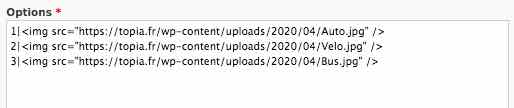
Attention : le mode de saisie normal ne permet pas plus de trois images. Pour en afficher davantage, passez en mode « Saisie manuelle ». Le champ de saisie se présente alors ainsi :

Et il vous suffit de rajouter des lignes en respectant la syntaxe du code.
5 – Utiliser la fonction de balisage ^
Les balises vous font entrer plus avant dans le monde du code html, mais offrent de nombreuses possibilités complémentaires.
Deux exemples relativement simples :
A – Pour placer un inter-titre comme celui ci (en vert) :

Placez un champ « Balisage ». Supprimez le texte contenu dans la zone « Balisage » et remplacez-le par celui-ci :
<p><font size=”+1″><font color=”green”><strong>Composition de votre famille</strong></p>
Dans cette ligne de code, <font size=”+1″> grossit le texte et <font color=”green”> le colore en vert
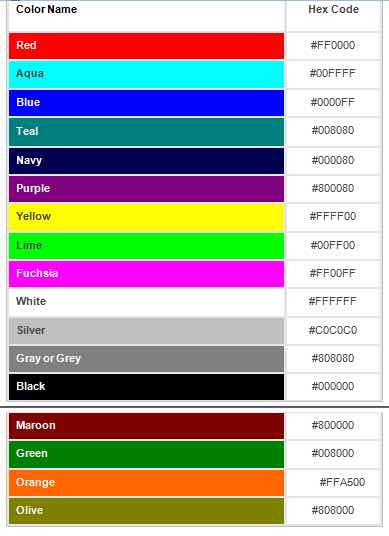
 « Green » peut être remplacé par : black, white, gray, red, blue, yellow, maroon, olive, lime, aqua, teal, silver, navy, fuschia, orange ou purple.
« Green » peut être remplacé par : black, white, gray, red, blue, yellow, maroon, olive, lime, aqua, teal, silver, navy, fuschia, orange ou purple.
Vous pouvez aussi saisir une autre nuance de la palette web en indiquant son code hexadécimal, sans guillemets et précédé d’un #.
<font color=#f0f0f0>, par exemple, définit la couleur de fond (gris très clair) de votre formulaire en mode responsive, donc rend votre texte invisible.
Pour d’autres nuances, et leur correspondance avec les mode RVB ou HSL, rendez-vous ici.
B – Pour placer une image “décorative” :
Vous utiliserez le même procédé et le même code que celui vu au chapitre « Les images ».
Le code suivant :
<img src=”https://topia.fr/wp-content/uploads/2020/04/Enfants.jpg” />
<p><font size=”+2″><font color=”green”><strong>La place des enfants dans votre association</strong></p>
Donnera l’effet ci-dessous :

… qui peut contribuer à rendre votre questionnaire plus attractif.
Pour découvrir d’autres “Astuces” de Framaforms, cliquez ici.
À suivre
Lien vers le questionnaire “Habitants de Magny-en-Vexin et des environs, comment vivez-vous dans votre territoire ?
Les champs principaux de ce questionnaire (document .odt)
Organisation des champs conditionnels de ce questionnaire (document .odt)
Le 23 avril 2020, Roland Vidal

Laisser un commentaire