Retour
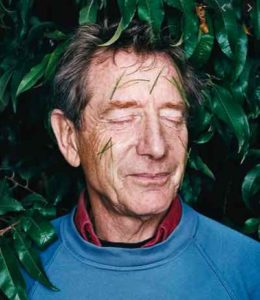
Gilles Clément
Concepteur de jardins, enseignant et écrivain

Ses principales réalisations – Ses publications – Ses distinctions – Ses idées – Pour conclure : ses enseignements
Gilles Clément est né en 1943 à Argenton-sur-Creuse.
En 1965, après les concours aux Grandes Écoles d’agronomie, il choisit de s’inscrire à l’Ecole nationale supérieure d’horticulture de Versailles plutôt qu’à l’Ecole nationale supérieure d’agronomie de Rennes où il est également admis. Après deux ans d’étude, il suit les deux années d’enseignement de la Section du paysage et de l’art des jardins de cet établissement, à l’issue desquelles il reçoit le diplôme d‘ingénieur horticole et le certificat d’études de la Section comme trois autres élèves de sa promotion. Il obtient le diplôme et le titre de paysagiste DPLG en 1985.
Il se consacre d’abord à une commande de jardins essentiellement privée en France et à l’étranger. En 1977 il s’installe à Crozant dans la Creuse où il expérimente de nouvelles pratiques de jardinage, qui donneront naissance au concept de « jardin en mouvement » développé en 1991.
Il devient enseignant vacataire à l’ENSP de Versailles d’abord de 1979 à 1984, appelé par R. Bellec et M. Rumelhart pour dispenser l’enseignements des végétaux dans le cadre des ateliers. Il en repart au moment de la crise enseignante (le conflit des deux ateliers « A. Le Nôtre » et « C.-R. Dufresny). Il revient ensuite en 1992, au moment du projet de délocalisation de l’ENSP à Blois, pour prendre en charge un atelier de 3ème année « Grand espace rural ».
Il devient professeur titulaire d’ateliers de projets de 2000 jusqu’à sa retraite d’enseignant en 2012. Il donne également des conférences dans de nombreuses écoles et universités françaises et étrangères, et continue de travailler en tant que paysagiste concepteur.
Très médiatisée, sa carrière est partagée entre des réalisations de parcs et de jardins surtout publics et une abondante œuvre écrite (une cinquantaine d’ouvrages et de très nombreux articles, notamment dans les Carnets du paysage) consacrée à la diffusion de ses idées. Il est sans doute le paysagiste concepteur qui a le plus écrit dans sa génération pour les faire connaitre.
Il est connu du grand public par trois concepts illustrés par ses réalisations propres ou faites par d’autres : le jardin en mouvement, le jardin planétaire et le tiers-paysage.
Ses principales réalisations
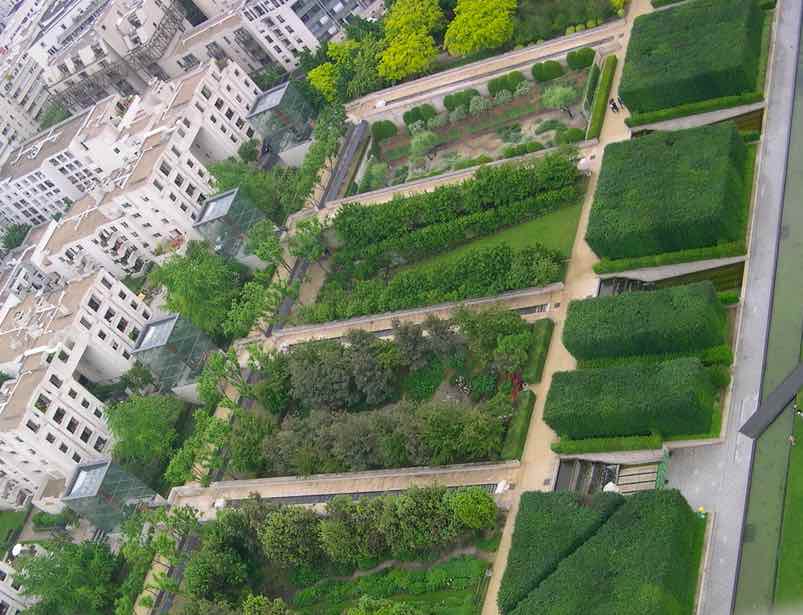
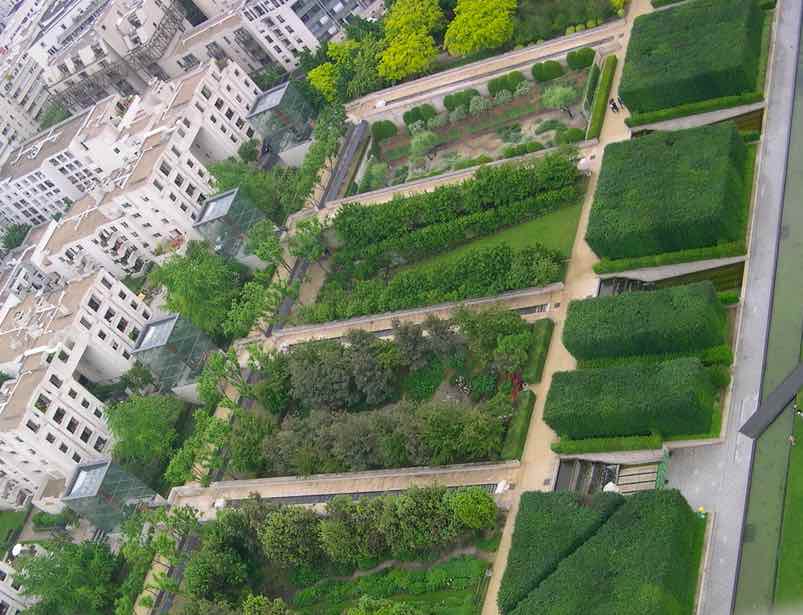
1986-1992 : Parc André-Citroën à Paris, en collaboration avec Allain Provost paysagiste, Patrick Berger, Jean-Paul Viguier architectes,

Parc A. Citroën, les jardins sériels vus d’avion
1987 : Jardins de l’abbaye cistercienne de Valloires à Argoules (Somme),

1987 : Parc paysager du Château de Châtenay-en-France,
1988-1995 : Jardin du domaine du Rayol : une mosaïque de jardins évoquant diverses régions du monde au climat méditerranéen, une expérimentation qui inspirera le jardin planétaire,
1991-1998 : Jardins de l’Arche à la Défense, avec Guillaume Geoffroy Dechaume,

Le jardin des Gunneras
1992 : Jardin du château de Blois, avec Laurent Campos-Hugueney
1992-1994 : Jardin des 5 éléments du Centre écologique Terre vivante,
1996-2003 : Parc Matisse à Euralille en collaboration avec les paysagistes Éric Berlin et Sylvain Flipo : un manifeste pour la biodiversité,

L’ile de Derborence, parc Matisse, Lille
2001 : Accompagnement végétal du projet de ligne 2 du tramway de Lyon,
2004-2006 : Jardin du musée du quai Branly à Paris, avec Patrick Blanc, botaniste et Jean Nouvel architecte : une illustration du jardin planétaire,

2006 : Jardin de l’École normale supérieure de Lyon, avec Guillaume Geoffroy-Dechaume

2008 : Green Belt de Tripoli, en Libye avec l’agence Coloco paysagistes,
2009 : Toit de la base sous-marine de Saint-Nazaire: Jardin du Tiers-Paysage, installation artistique, conception Gilles Clément, réalisation Collectif Coloco,

2012-2013 : Jardin du lycée d’enseignement agricole Jules-Rieffel à Saint-Herblain (Loire-Atlantique), inspiré par le concept de jardin en mouvement. Les étudiants sont les concepteurs de ce « jardin » sur six hectares,
2011-2013 : « Jardin Vagabond » à Aix-les-Bains (Savoie) inspiré par le concept de jardin en mouvement,
2013 : Parc de l’hôpital Salvator à Marseille. Avec Guillaume Morlans,
2014 :
-« Jardin Mandala » au Parc des Ravalets à Cherbourg,
-« Jardin du 6ème continent » à Péronne près du Mémorial de la Grande Guerre. Avec Guillaume Morlans,
2016 : La « Prairie de Gauras » au château de Trévarez en Bretagne,
2017 : La Tour à eau, sur la ligne du partage des eaux en Ardèche,

La Tour à eau, Ardèche, 2017, cl. G. Clément
2019-2020 : « Jardin du centre culturel de rencontre de Noirlac » en cours de réalisation avec les maîtrises d’œuvre de Philippe Raguin et l’atelier « Tout se transforme » Mirabelle Croiziet et Antoine Quenardel. Projet dessiné en 2008.
2020 : « Hortus papyrifera », projet du jardin pour la cour Vivienne à la BNF Paris centre, concours gagné avec Antoine Quénardel et Mirabelle Croizier.
Ses publications
1985-1995 Du jardin en mouvement au jardin planétaire
« La friche apprivoisée », Urbanisme, n° 209, septembre 1985, p. 91-95,
Le Jardin en mouvement, Paris, Pandora, 1991,

« Les plantes dessinent le jardin et non le jardinier … »
La Vallée, Paris, Pandora, 1991,
Le Jardin en mouvement, de la Vallée au parc André-Citroën, Paris, Sens & Tonka, 1994 (rééditions augmentées en septembre 1999, 2001, mars 2007),
Éloge de la friche (avec François Béalu, graveur), éd. Lacourière-Frélaut, 1994,
Le Jardin romantique de George Sand (avec Christiane Sand), Albin Michel, 1995,
Contributions à l’étude du jardin planétaire. À propos du feu (avec Michel Blazy), École régionale des Beaux-Arts de Valence, 1995,
1996-2000 : Le jardin planétaire
Re-Cueille : L’enclos et la mesure (avec Jean-Paul Ruiz), éd. Jean-Paul Ruiz, 1996,
 Thomas et le Voyageur, Albin Michel, janvier 1997 (rééd. mars 2011) ; esquisse du jardin planétaire,
Thomas et le Voyageur, Albin Michel, janvier 1997 (rééd. mars 2011) ; esquisse du jardin planétaire,
Traité succinct de l’art involontaire, Sens et Tonka, 1997 (rééd. augmentée en 2014),
Les Libres Jardins de Gilles Clément, Le Chêne, 1997,
Une école buissonnière, Hazan, septembre 1997,
 Le Jardin planétaire (avec Claude Éveno), L’Aube/Château-Vallon, 1997 (rééd. 1999)
Le Jardin planétaire (avec Claude Éveno), L’Aube/Château-Vallon, 1997 (rééd. 1999)
Les Portes, Sens et Tonka, 1998,
La Dernière Pierre, Albin Michel, août 1999,
Terres fertiles (avec Stéphane Spach), éd. de l’Imprimeur, septembre 1999,
Les Jardins planétaires (avec Guy Tortosa), éd. Jean-Michel Place, septembre 1999,
Les Jardins du Rayol, Actes Sud, juillet 1999 (rééd. mai 2005),,
Voyage au Jardin planétaire, carnet de croquis (avec le scénographe Raymond Sarti), éd. Spiralinthe, novembre 1999,
2000-2005 Le Tiers-paysage et les plantes vagabondes
Éloge des vagabondes. Herbes, arbres et fleurs à la conquête du monde, Nil Édition, mai 2002 (rééd. chez Robert Laffont, 2014),
Herbes ou ces plantes qu’on dit mauvaises (avec Jean-Paul Ruiz), éd. Jean-Paul Ruiz, 2003,
La Dernière Pierre (en chinois), Taïwan, Crown Publishing, coll. Choice 69, 2003,
La Sagesse du Jardinier éd. L’Œil Neuf, mars 2004,,
 Manifeste du Tiers-paysage, éd. Sujet Objet, mai 2004 (rééd. augmentée chez Sens & Tonka, 2014)
Manifeste du Tiers-paysage, éd. Sujet Objet, mai 2004 (rééd. augmentée chez Sens & Tonka, 2014)
« Espace n’exprimant ni le pouvoir ni la soumission au pouvoir »
Jardins de lettres (avec Claude Delias), Jane Otmezguine, 2004,
Euroland (avec Edith Roux et Guy Tortosa), Jean-Michel Place Éditeur, 2005,
Le Dindon et le Dodo, Éditions Bayard Culture, février 2005,
Les Nuages, Éditions Bayard Culture, février 2005,
Manifesto del Terzo paesaggio, postface de Filippo De Pieri, Macerata, Quodlibet, octobre 2005,
2005- 2010 Les espèces vagabondes et autres réflexions jardinières
 Gilles Clément, une écologie humaniste (avec Louisa Jones), Éditions Aubanel, septembre 2006,
Gilles Clément, une écologie humaniste (avec Louisa Jones), Éditions Aubanel, septembre 2006,
« Le jardin se construit à partir d’un site. Son devenir et sa forme sont orientés par les conditions du milieu et par les espérances contenues dans l’utopie du jardinier »
Où en est l’herbe ? Réflexions sur le jardin planétaire (avec Louisa Jones), Actes Sud, oct. 2006,
Environ(ne)ment. Manières d’agir pour demain (avec Philippe Rahm), Skira Editore, novembre 2006 (édition bilingue),
Le Belvédère des lichens (en collaboration avec Le Sentier des Lauzes), coédition Jean-Pierre Huguet Éditeur, Parc naturel des monts d’Ardèche, Saint Julien Molin Molette, octobre 2007,
Nove Giardini Planetari, (avec Alessandro Rocca), Milan, 22 Publishing, octobre 2007,
Toujours la vie invente, collection L’Aube Poche Essai, La Tour d’Aigues, Éditions de l’Aube, février 2008,
Il Giardino in movimento. Dalla vallata al giardino planetario, Macerata, Godlibet, mai 2008 (+ rééd. en 2010),
Neuf jardins. Approche du jardin planétaire (avec Alessandro Rocca), Arles, Actes Sud, coll. Nature, septembre 2008,
Planetary Gardens. The Landscape Architecture of Gilles Clement (avec Alessandro Rocca), Birkhauser Verlag AG, septembre 2008,
Il giardiniere planetario, Milan, 22 Publishing, 2008,
Sur la marge (avec François Béalu), Paris, Michèle Broutta, 2008,
Le Salon des berces, Paris, Nil Éditions, 2009,
Dans la vallée. Biodiversité, art, paysage (entretiens avec Gilles A. Tiberghien), Paris, Bayard Centurion, coll. “Essai”, 2009,
Elogio delle vagabonde. Erbe, arbusti e fiori alla conquista del mondo, Derive Approdi, 2010
2010-2019 Retour sur le jardin : la lutte continue…
Une brève histoire du jardin, Paris, L’Œil Neuf, coll. “Brèves Histoires”, 2011,
Breve storia del giardino, Macerata, Quodlibet, 2012,
 Jardins, paysage et génie naturel, Paris, Collège de France/Fayard, coll. “Leçons Inaugurales du Collège de France”, 2012,
Jardins, paysage et génie naturel, Paris, Collège de France/Fayard, coll. “Leçons Inaugurales du Collège de France”, 2012,
« Pour préserver cet espace (le jardin) soumis aux lois du marché et de la croissance à tout prix, le jardinier doit se mettre à l’écoute du génie naturel : imaginer, réaliser et entretenir le jardin dans son aspect dynamique, en respectant le développement des espèces et leurs migrations ». (4ème de couverture)
Belvédère. Points de vue sur le paysage, Saint Benoît du Sault, Tarabuste, 2013,
Les Imprévisibles, Paris, L’Une et l’Autre, 2013,
L’Alternative ambiante, Paris, Sens & Tonka, 2014,
Espèces vagabondes, menace ou bienfait ? (avec Francis Hallé et François Letourneux), Toulouse, Éditions Plume de Carotte, coll. “Les Engagés”, 2014,
Abécédaire, Paris, Sens & Tonka, 2015,
Un grand jardin, texte de Gilles Clément, illustrations de Vincent Gravé, éd. Cambourakis, 2016,
 Le grand B.A.L. Roman de science-fiction, éditions Actes Sud, 2018,
Le grand B.A.L. Roman de science-fiction, éditions Actes Sud, 2018,
« Le grand B.A.L. aborde la question de la privatisation du bien commun au seul bénéfice du marché par une maîtrise de la “nature” ou, plus exactement, par une illusion de cette maîtrise que Gilles Clément dénonce à la manière de Voltaire… »
Ses distinctions
1998 : Grand Prix du paysage du Ministère de l’Environnement
2011-2012 : Titulaire de la chaire annuelle de Création artistique au Collège de France, avec une leçon inaugurale prononcée le 1er décembre 2011 sous le titre Jardins, paysage et génie nature
2017 : Prix Books and Seeds, de la Foire internationale du livre jeunesse de Bologne..
Ses idées
L’origine des innovations jardinières qu’a expérimentées Gilles Clément est à rechercher dans la formation qu’il a reçue à Versailles, mais pas uniquement. À l’ENSH, les enseignements scientifiques du phytogéographe, phytosociologue, botaniste et malherbologue Jacques Montégut, du physiologiste Claude Bigot, du généticien Fernand Laudansky, des enseignants d’arboriculture (Pierre Cuisance), de cultures ornementales (René Bossard et P. Lemattre) et de l’entomologiste Remy Coutin ont fondé sa culture de biologiste familier de la vie des plantes et des animaux.
Dans la Section du paysage qu’il a suivie ensuite de 1967 à 1969, comme spécialisation de sa formation horticole, il a été marqué surtout (mais pas seulement) par les démarches conceptuelles des « études visuelles » du plasticien et coloriste B. Lassus dans les dernières années d’enseignement.
« Il est plus proche qu’il ne le reconnait des démarches de certains fondateurs ou héritiers de l’art conceptuel et du land art … » G. Tortosa, 2002.
Jusqu’au début des années 1980, c’est-à-dire pendant environ 15 ans après sa sortie de l’ENSH, Gilles Clément excelle dans la création de jardins privés en utilisant une palette végétale horticole et exotique particulièrement riche. C’est d’ailleurs à lui que le directeur de l’ENSP Raymond Chaux s’adresse pour enseigner « l’utilisation des végétaux » dans les projets. Il succède ainsi à Lucien Sabourin, ingénieur divisionnaire à la ville de Paris qui enseigna cette technique aux élèves de la Section de 1960 à 1974.
Il s’engagera ensuite sur des ateliers dans le cadre élargi des grands espaces ruraux.
La friche
Le virage vers des pensées alternatives à celles des projets enseignés à l’ENSP de Versailles s’opère chez G. Clément au moment où il quitte cette école en 1983, avec la plupart des autres enseignants de l’École d’horticulture voisine. Au moment où les enseignements de M. Corajoud et d’A. Provost, tournés vers le projet urbain, et ceux de B. Lassus, inspirés par des concepts plasticiens, entrent en conflit.
Au moment également où dans son jardin de la Creuse (la Vallée) acquis en 1977, se préparent parallèlement les expériences végétales qu’il théorisera ensuite.
De 1986 à 1992, le concours gagné du parc Citroën (avec A. Provost) révèle parfaitement ce tournant. Avec les jardins sériels, il expérimente (sans lendemain) des inspirations symboliques comme les « jardins blanc et noir », mais surtout il lance l’idée provocatrice et prémonitoire de la friche comme modèle de jardinage. Un non-sens dans la culture horticole et populaire…

La friche du parc A. Citroën1
L’idée de la dynamique végétale spontanée comme moteur des transformations accompagnées du jardin n’aurait pas été plausible sans la connaissance scientifique des successions végétales progressives et régressives qu’avait enseignées J. Montégut (éminent spécialiste de la flore des friches) à la suite des phytoécologues P. Ozenda, M. Guinochet et M. Bournérias en particulier. La friche était un espace beaucoup moins aléatoire et chaotique qu’il n’y paraissait. Elle servira de point de départ quinze ans plus tard au concept de Tiers-Paysage, et beaucoup plus tôt à ceux de Jardin en mouvement et de Jardin planétaire.
Le jardin en mouvement
L’idée de « jardin en mouvement » comme concept de projet de jardin émerge en 1985 (« La Friche apprivoisée ») puis est expliquée en 1991 (La Vallée, Le Jardin en mouvement). Elle désigne à la fois « un type de jardin où les espèces végétales peuvent se développer librement et, plus généralement, une philosophie du jardin qui redéfinit le rôle du jardinier, en accordant une place centrale à l’observation, et qui repose sur l’idée de coopération avec la nature »2, en particulier avec le déplacement physique des espèces sur le terrain. C’est une manière d’accompagner la vie d’un jardin en fonction de sa propre évolution, de choisir les espèces à privilégier, plantées, semées ou spontanées, en agissant le plus possible avec et non contre « la nature ».
Cette idée est mise en œuvre dans ses jardins, expliquée dans ses conférences et mise en application dans la formation des paysagistes versaillais (l’exercice pédagogique Chaubrides par exemple) avec l’écologue M. Rumelhart et le paysagiste G. Chauvel. Au moment où la formation donnée dans les ateliers de projet à l’ENSP est sollicitée plus par les enjeux politiques de la fabrique urbaine que par ceux de la qualité biologique des sols et de la biodiversité. Un grand écart entre urbanisme et jardinage pour les étudiants, qui ne s’en plaignent pas…
Le jardin planétaire
Cette idée qui a son origine dans les notions biogéographiques de « biome » et de « brassage planétaire des espèces » est une métaphore du rôle possible des hommes comme jardiniers de leurs milieux de vie. Elle s’affranchit de la notion controversée d’équilibre écologique.
« …Chaque jardin, fatalement agrémenté d’espèces venues de tous les coins du monde, peut être regardé comme un index planétaire. Chaque jardinier comme un entremetteur de rencontres entre espèces qui n’étaient pas destinées, à priori, à se rencontrer. Le brassage planétaire, originellement réglé par le jeu naturel des éléments, s’accroît du fait de l’activité humaine, elle-même toujours en expansion.
…La finalité du Jardin Planétaire consiste à chercher comment exploiter la diversité sans la détruire. Comment continuer à faire fonctionner la « machine » planète, faire vivre le jardin, donc le jardinier. »3

Le jardin planétaire, 1999
Introduite dans Thomas et le Voyageur en 1996, l’idée est fondée sur la capacité de chacun à observer les phénomènes vivants biologiques, végétaux et animaux. Mais plus encore sur la conscience de l’interdépendance des milieux (sols, climats) et de ceux, vivants humains et non humains, qui les habitent et les transforment.
En 1999-2000, une exposition à la Grande Halle de la Villette, dont il est le commissaire, illustre cette perspective avec ses applications possibles dans les biomes planétaires. À commencer par le jardin du Rayol, qu’il aménageait pour le Conservatoire du Littoral et des rivages lacustres, au titre des biomes méditerranéens.
Le Tiers-Paysage
Issue de l’idée du Jardin planétaire, la notion de Tiers-Paysage, analysée dans l’ouvrage éponyme (2005), est définie comme un espace de développement possible de la biodiversité menacée. Elle désigne l’ensemble des espaces délaissés ou non exploités concernés par ce projet.
« Le Tiers-Paysage –fragment indécidé du Jardin Planétaire- désigne la somme des espaces où l’homme abandonne l’évolution du paysage à la seule nature. Il concerne les délaissés urbains ou ruraux, les espaces de transition, les friches, marais, landes, tourbières, mais aussi les bords de route, rives, talus de voies ferrées, etc … A l’ensemble des délaissés viennent s’ajouter les territoires en réserve. Réserves de fait : lieux inaccessibles , sommets de montagne, lieux incultes, déserts ; réserves institutionnelles : parcs nationaux, parcs régionaux, « réserves naturelles…
…Considéré sous cet angle le Tiers-paysage apparaît comme le réservoir génétique de la planète, l’espace du futur »4.

Eloge des vagabondes, 2002, 2014
Comme les autres concepts développés par Gilles Clément, le Tiers-Paysage est une invitation à l’engagement individuel et collectif, une porte ouverte à la lutte contre les conséquences déplorables et chroniques des systèmes économiques et politiques dominants. Il fera alors de sa verve littéraire et poétique, de ses ouvrages et de ses projets un manifeste militant permanent, notamment avec l’agence Coloco.
« Nature qu’est-ce que tu fous, c’est quoi ce vomis orange sur la terre morte ? Il y avait de l’herbe avant, non ? C’est quoi ce nuage qui pue, cette pluie qui brûle, tu déconnes ou tu joues ?
Nature à quoi tu joues, mes joues brûlent, je respire en toussant, ça grésille dans les soutes du cerveau, je suis en train de cuire sous ta radiation, tes cosmétiques me roulent dans le purin de la chimie, c’est quoi ton plan ?
Nature ouvre les yeux, tu cilles comme une libellule, arrêtes de faire la belle, tu nous agaces à force. Nature tu lèves le jour comme un voile imbécile, avec de l’aube pour faire pâlir le rose de ton visage inquiet, tu te fous de nous .
Nature arrête de me regarder je baisse les yeux, tu crèves d’envie de nous voir à tes pieds, je suis à tes pieds, je regarde ta peau, je vois ton corps solide, j’ai des muscles et des muscles de retard, ça déconne dans l’horloge, ça traîne, ça déraille. Nature aide nous, dis quelque chose …
…N’exagères pas.
Change de nom, on t’écoutera. »5, G. Clément, 2016.
Une écologie humaniste
En 2006, il publie avec Louisa Jones Gilles Clément, une écologie humaniste. De l’élaboration du premier « jardin en mouvement » sur son terrain de La Vallée, dans la Creuse, à la conception du Jardin de la tortue au musée des Arts premiers, à Paris, le paysagiste explique avec sa complice, à partir de ses réalisations, sa démarche de jardinier responsable de la planète. Il reprend ses concepts et en montre la cohérence et la portée citoyenne, notamment en direction de ses étudiants paysagistes et jardiniers.
« Le jardin se construit à partir d’un site. Son devenir et sa forme sont orientés par les conditions du milieu et par les espérances contenues dans l’utopie du jardinier ». G. C.
Pour conclure : Les enseignements de Gilles Clément
Depuis sa formation à l’Ecole d’Horticulture de Versailles, le contenu des enseignements reçus et donnés par G. Clément a profondément changé.
Qu’enseignait-il en 1980 à l’ENSP de Versailles ? Chargé de l’enseignement de « connaissance et utilisation des végétaux » dans les projets en première année, il a laissé un polycopié manuscrit intitulé Un jardin en hiver. Il écrit en introduction :
« Le but d’une recherche dans le sens d’une animation hivernale, n’est pas de substituer à l’hiver une quelconque et illusoire autre saison, encore moins de nier la saison rude qu’il est, mais plutôt de mettre l’accent sur ce qu’il apporte de neuf, ce qui tout d’un coup apparait et prend une signification particulière dans le paysage seulement à cette époque de l’année »6.
Il énumère environ 200 végétaux à feuillage persistant et les classe par ordre de grandeur, ceux à floraison hivernale avec leur période de floraison, les espèces à écorces décoratives (Acer, Betula, Cornus, Eucalytus, Salix …), et une centaine d’espèces à fruits décoratifs. Il réalise pour les étudiants le même type de document Les Ericacées ornementales pour identifier les espèces et les variétés cultivées au moment des visites des parcs du Bois des Moutiers et de Vasterival à Varengeville-sur-mer en Normandie7.
Un autre document Morphologie des espaces structurés par les végétaux : forme et valeur montre, sous forme de dix planches, les différentes règles d’assemblage des végétaux pour composer des scènes paysagères8.
Devenu, grâce à ses voyages et à ses lectures, conscient des conséquences désastreuses des relations des hommes à la nature et à ses ressources, il remet en cause ce qui lui avait été enseigné.
« Il a fallu que j’oublie tout ce qu’on m’avait appris. Il fallait supprimer les plantes, les maladies, tuer les insectes… Moi, je voulais garder la diversité, mais je ne savais pas comment faire. J’ai dû tout désapprendre ».9
Il fait de son jardin (celui de la Vallée) « son premier enseignant », et de son métier de jardinier « une résistance » exemplaire aux choix actuels d’usage des ressources naturelles dans le monde.
« Le jardin ne s’enseigne pas, il est l’enseignant », G.C., 201410
« Mon jardin et les voyages sont les deux sources d’enseignement pour moi. J’observe beaucoup ce qui se passe dans la nature, puis j’argumente. Je fais des constats, ce n’est pas idéologique. Je me rends compte que l’idée d’une maitrise de la nature par l’homme est illusoire et dangereuse. Il faut laisser faire, aller dans le sens des énergies en place, et non contre. C’est du « bon sens ». Il était presque fatal que j’arrive à ces conclusions, et j’étais presque choqué de ne pas avoir d’écho.
Le déclic est venu avec l’exposition de 1999 à la Villette, sur le Jardin planétaire. La Terre est un jardin, et tout ce que nous faisons, même individuellement, a un impact. Aujourd’hui, on enseigne certaines de mes idées. Je suis dans les programmes des BTS et même les fiches de révision du brevet des collèges ! C’est très agréable de voir qu’on n’a pas dit trop de bêtises, qu’on ne s’est pas trompé dans les directions qu’on voulait prendre. Mais ça arrive avec un retard sidéral. »,
G.C., 2014, propos recueillis par Karen Lavocat11.
Quand il revient à Versailles à partir des années 1990, il enseigne à l’ENSP et dans la formation « Jardins historiques, patrimoines, paysages » de l’École nationale d’architecture de Versailles. À l’ENSP, il n’enseigne plus la botanique horticole et la composition des jardins, mais prend en charge l’encadrement de quelques ateliers de projet de paysage en troisième année et en quatrième année (ateliers régionaux et travaux personnels de fin d’études). Après le départ de M. Corajoud en 2003, il se partage les ateliers longs de troisième année avec le paysagiste Gilles Vexlard.
Ingénieur horticole et jardinier atypique, G. Clément est devenu un utopiste qui souhaite faire rêver. Il n’inscrit son projet ni dans la pensée apocalytique des collapsologues de la fin des années 2010 (P. Servigne notamment), ni dans celle, infructueuse, de l’écologie politique. Pédagogue et citoyen, il croit fermement aux vertus du jardin idéal comme modèle de pensée, et, avec raison et passion, à la littérature engagée, à l’éducation et aux universités populaires.
Pierre Donadieu avec le concours de Gilles Clément
15 Mars 2020
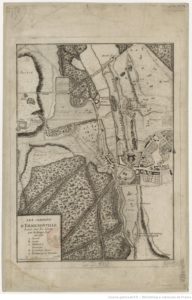
 Le Rouge, Les Jardins d’Ermenonville, s.l., s.d., 1775, (lien Gallica).
Le Rouge, Les Jardins d’Ermenonville, s.l., s.d., 1775, (lien Gallica). René-Louis de Girardin, De la composition des paysages, ou Des moyens d’embellir la nature autour des habitations, Genève, 1777, (lien Gallica).
René-Louis de Girardin, De la composition des paysages, ou Des moyens d’embellir la nature autour des habitations, Genève, 1777, (lien Gallica). Stanislas Girardin, Promenade ou Itinéraire des jardins d’Ermenonville, Paris, Mérigot père, 1788, (lien Gallica).
Stanislas Girardin, Promenade ou Itinéraire des jardins d’Ermenonville, Paris, Mérigot père, 1788, (lien Gallica). Laurent Guyot, Vue du Tombeau de J. J. Rousseau, s.l., s.d. (XVIIIe siècle), (lien Gallica).
Laurent Guyot, Vue du Tombeau de J. J. Rousseau, s.l., s.d. (XVIIIe siècle), (lien Gallica).




























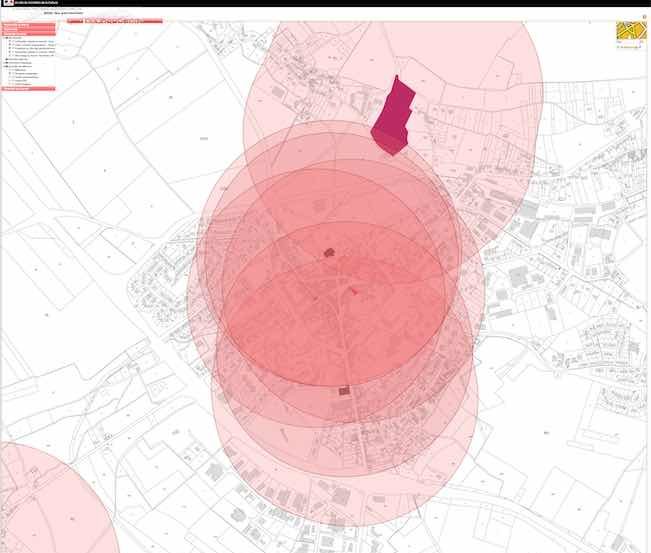
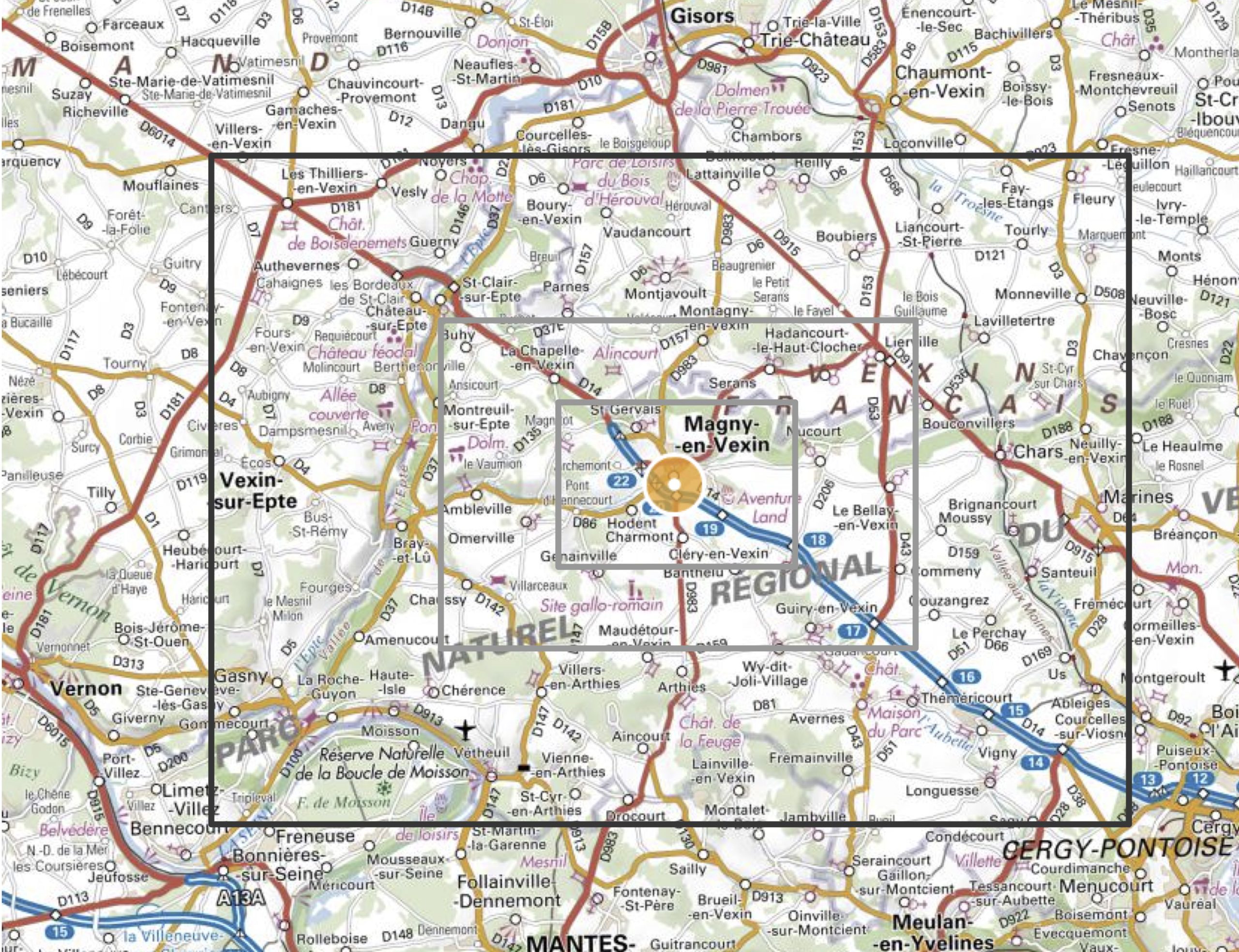
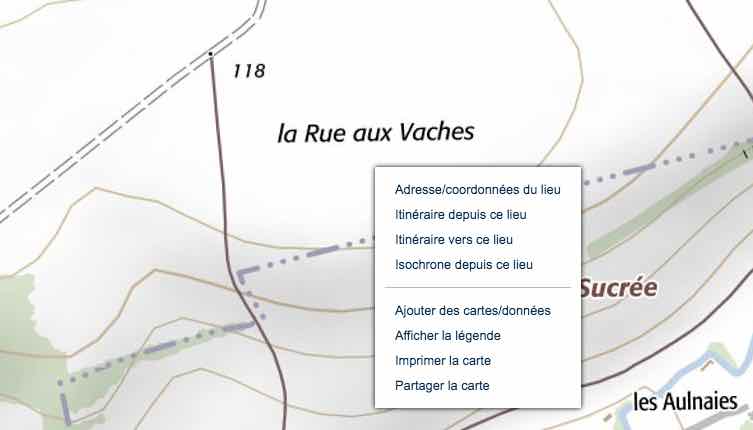
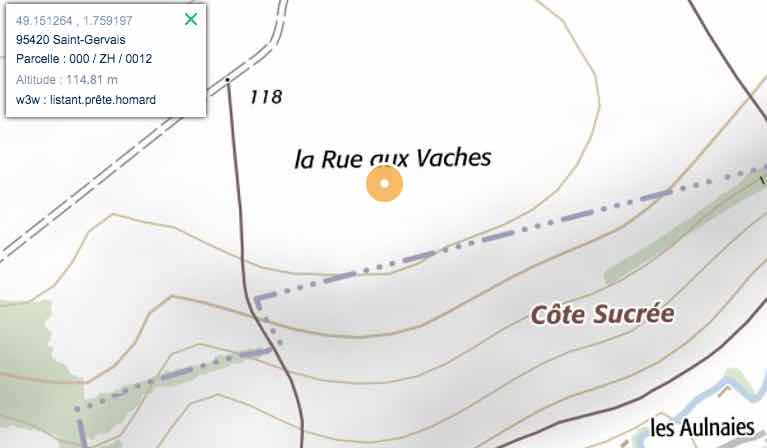
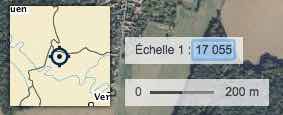
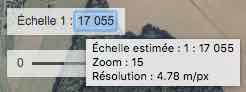
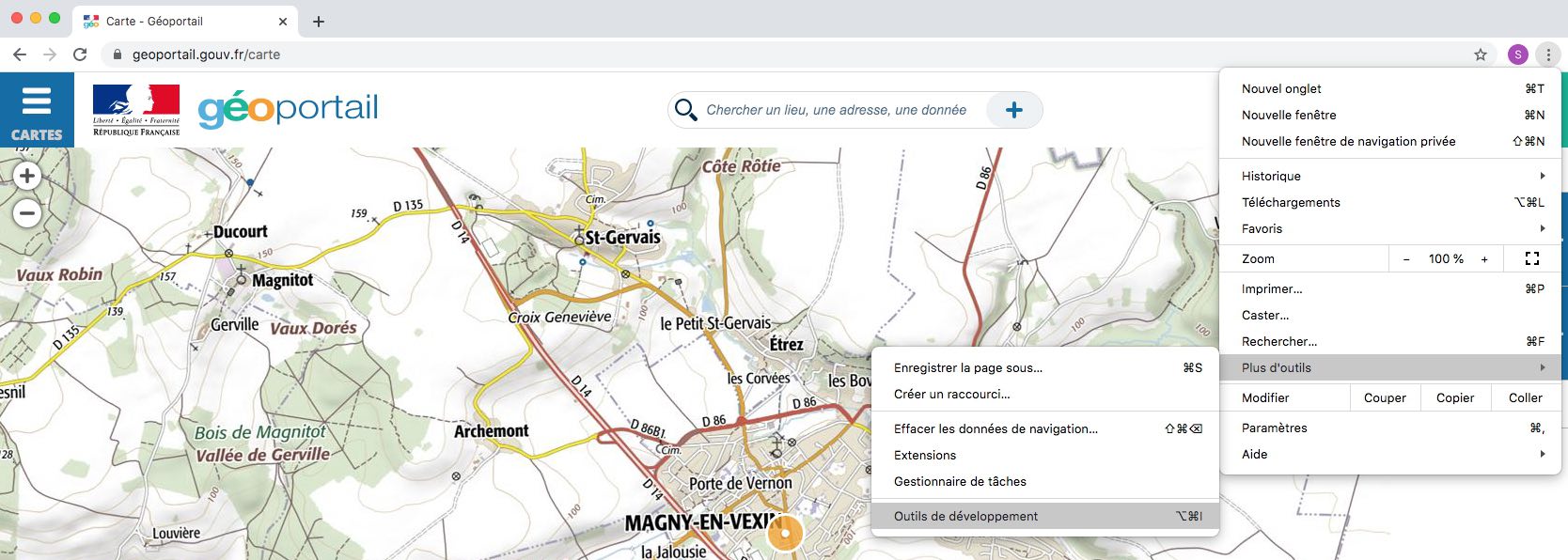
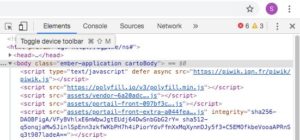
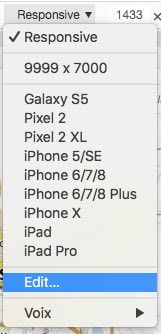
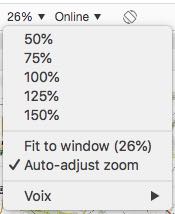
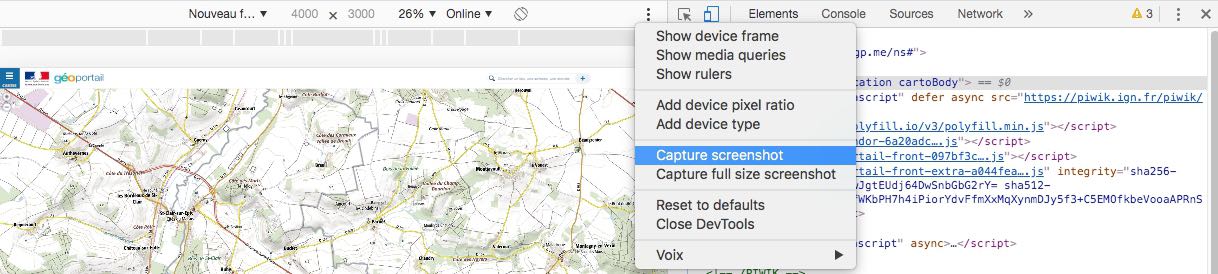
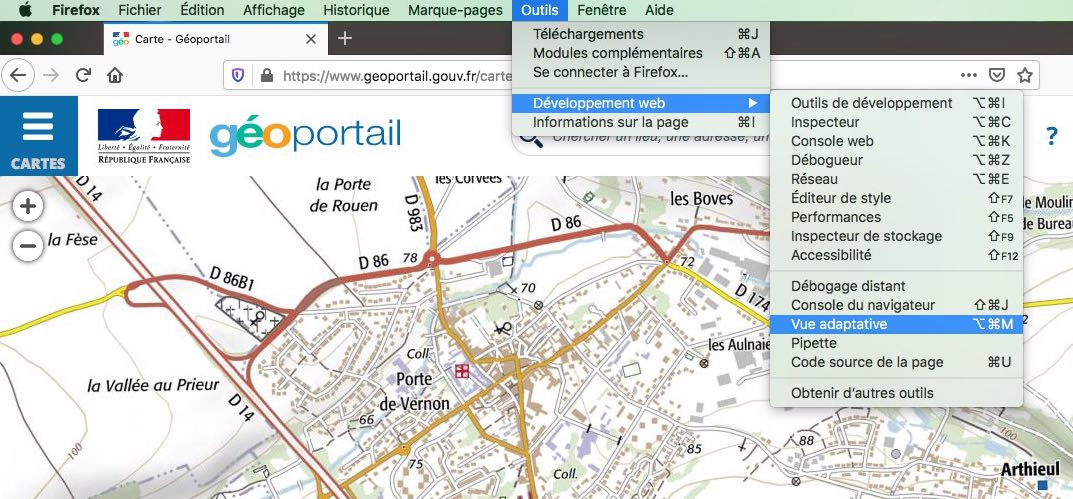
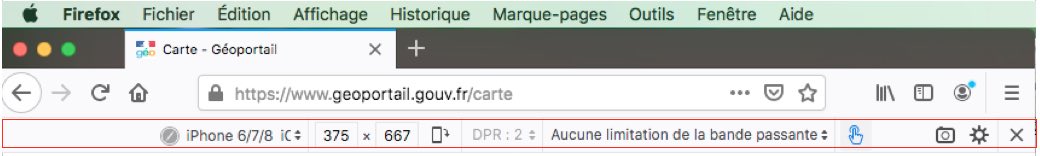
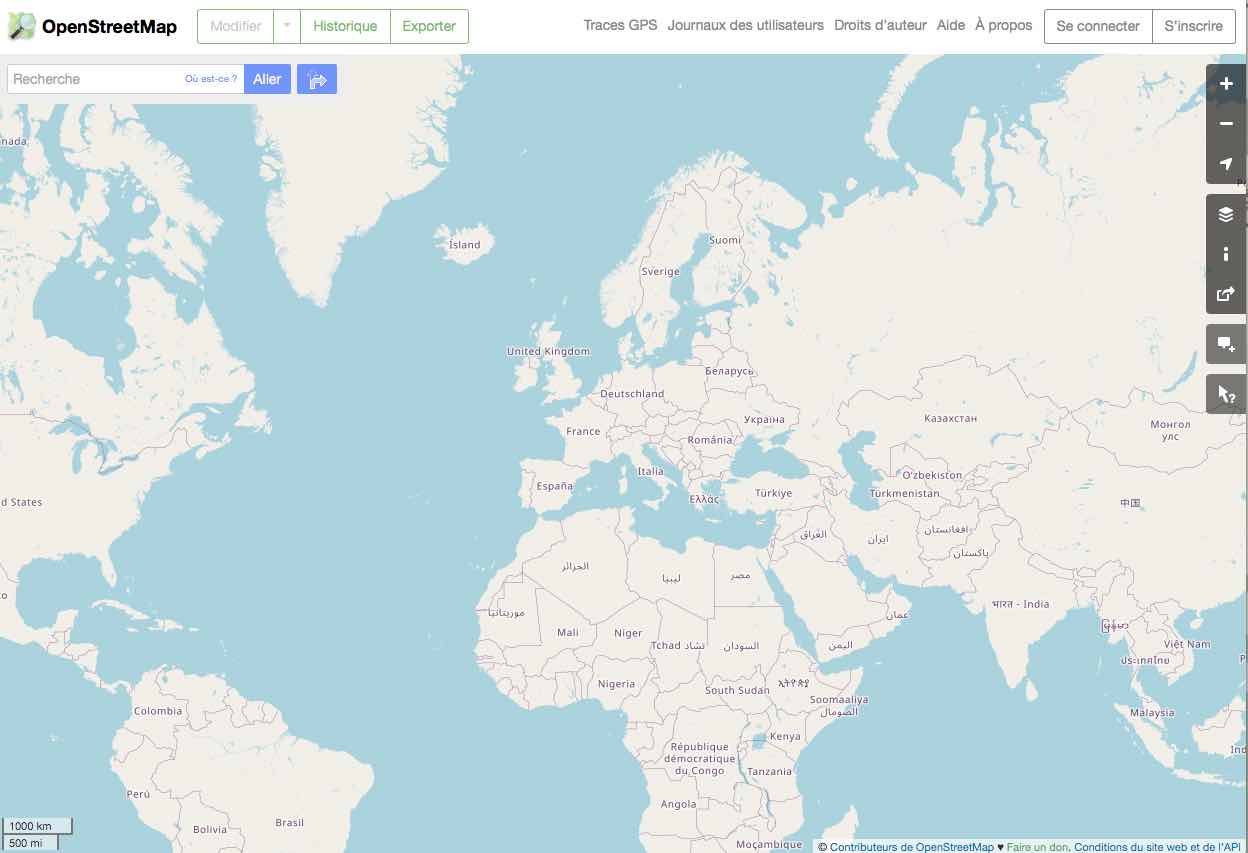
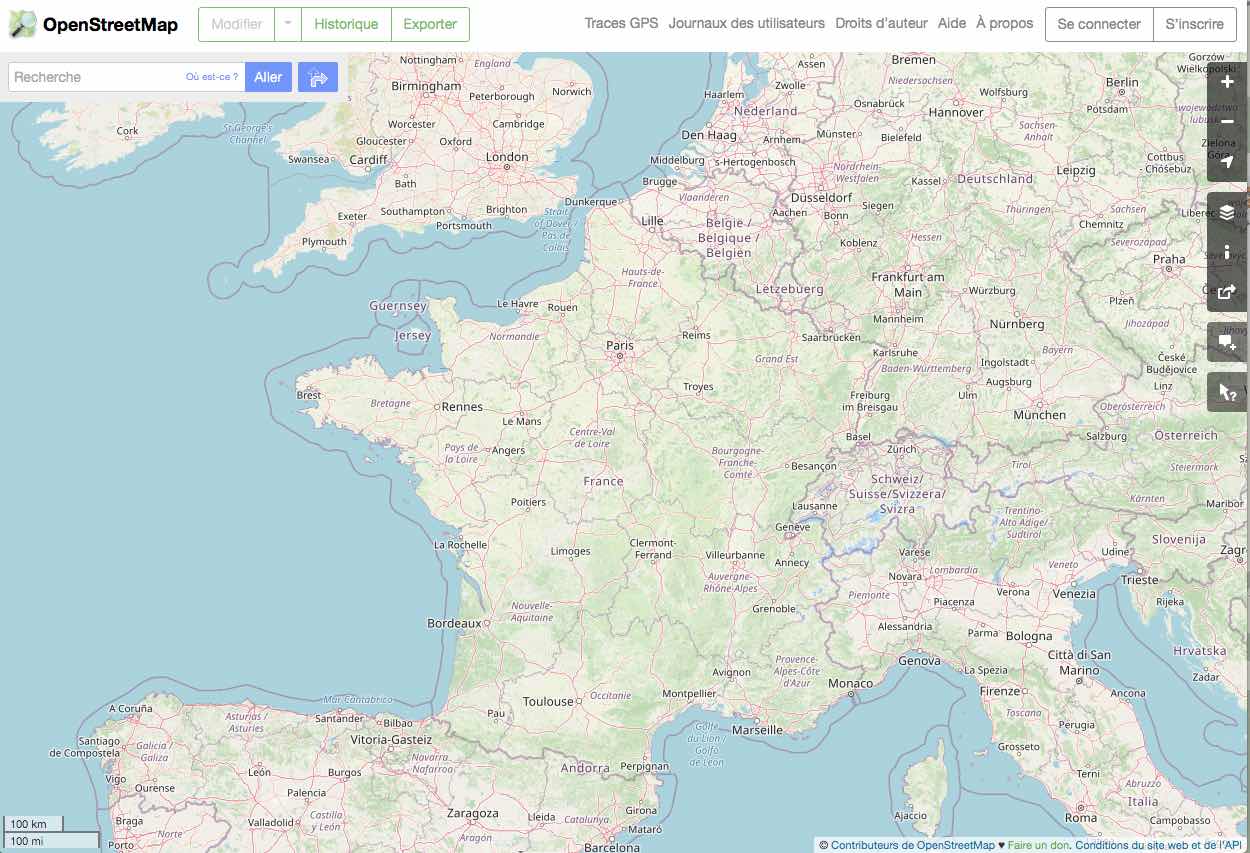
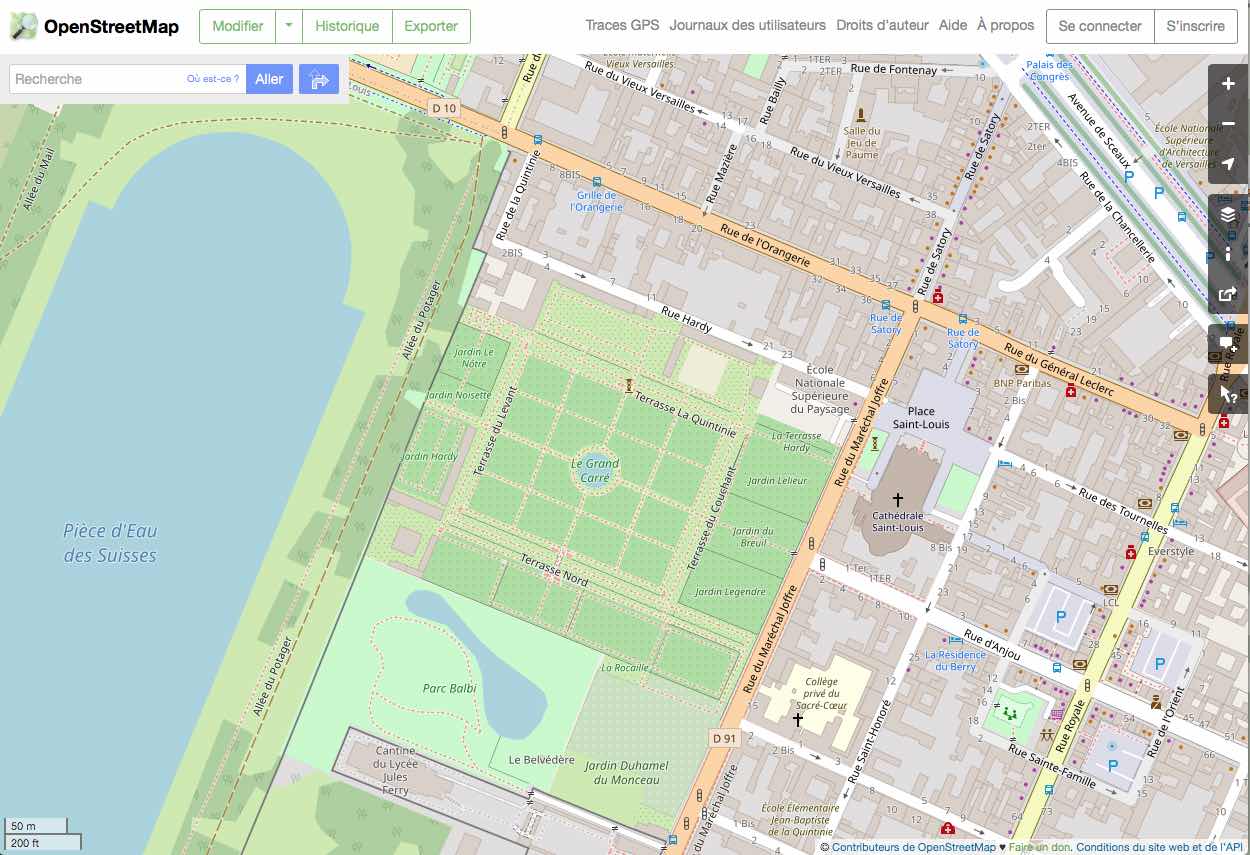
 Pour connaître l’échelle exacte de votre image, zoomez sur le coin en bas à gauche, cadrez la barre d’échelle (ici 200 m) et comptez les pixels à l’aide de la commande appropriée (ici commande “Afficher l’inspecteur” sur Aperçu, résultat : 64 px / 200 m, soit 320 px / km).
Pour connaître l’échelle exacte de votre image, zoomez sur le coin en bas à gauche, cadrez la barre d’échelle (ici 200 m) et comptez les pixels à l’aide de la commande appropriée (ici commande “Afficher l’inspecteur” sur Aperçu, résultat : 64 px / 200 m, soit 320 px / km).











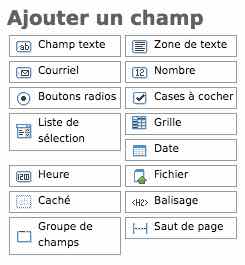
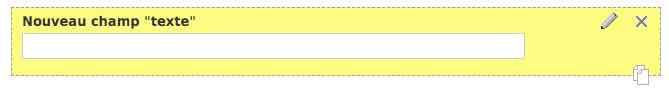
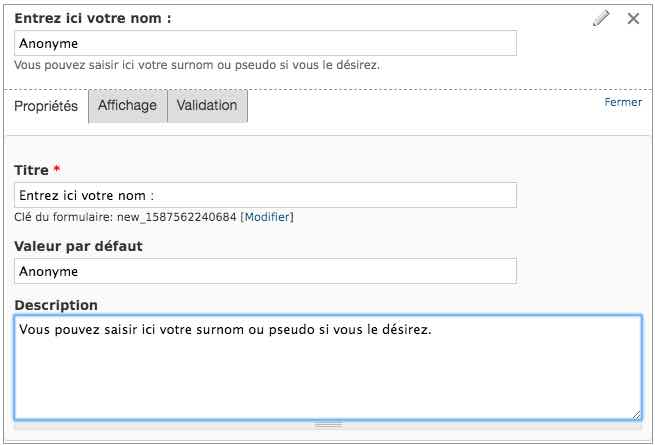
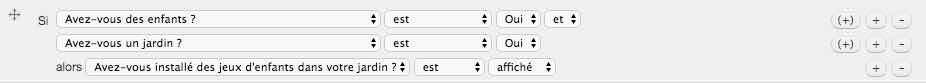
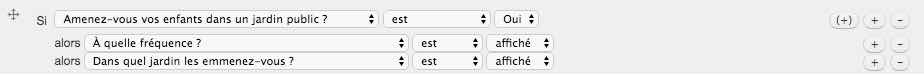
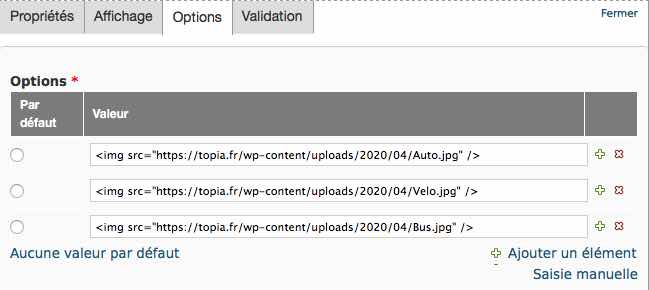
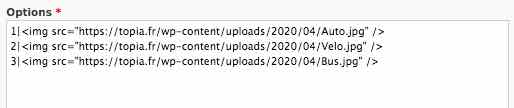
 Si vous souhaitez, comme dans l’exemple ci-contre, que l’apparition d’un champ soit conditionné
Si vous souhaitez, comme dans l’exemple ci-contre, que l’apparition d’un champ soit conditionné








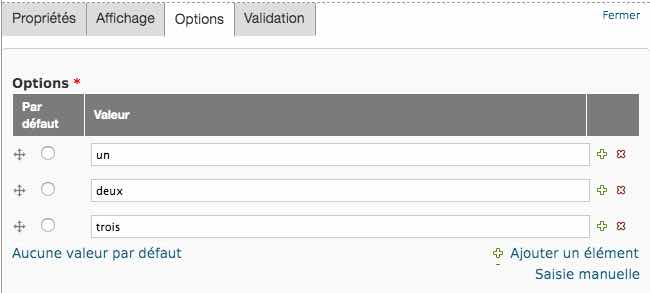
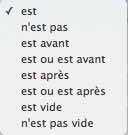
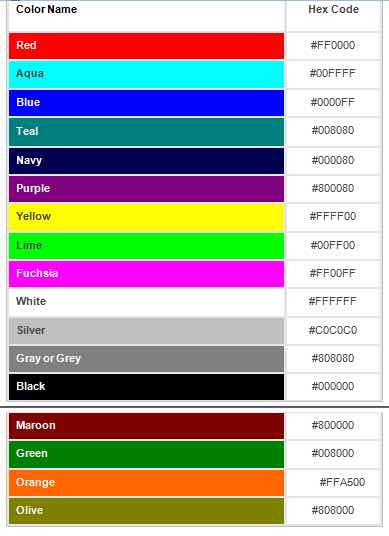
 « Green » peut être remplacé par :
« Green » peut être remplacé par : 

















 Thomas et le Voyageur
Thomas et le Voyageur Le Jardin planétaire
Le Jardin planétaire Manifeste du Tiers-paysage
Manifeste du Tiers-paysage Gilles Clément, une écologie humaniste
Gilles Clément, une écologie humaniste Jardins, paysage et génie naturel
Jardins, paysage et génie naturel Le grand B.A.L.
Le grand B.A.L.